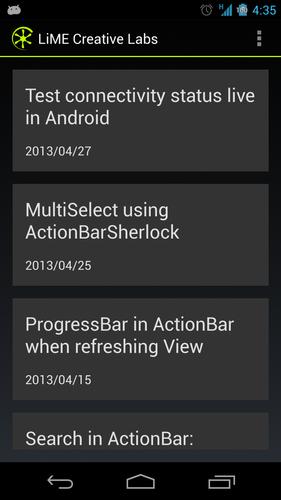
LiME Creative Labs -
Pruebe los tutoriales desarrollados en LiME Creative Labs
ADVERTENCIA: Esta es una aplicación de demostración para probar algunos tutoriales.
Esta aplicación ha sido creada para probar los tutoriales desarrollados en LiME Creative Labs , un blog dedicado a desarrolladores y diseñadores de Android que quieren sacar el máximo partido a sus aplicaciones.
Gracias a él podrás ver el resultado de los tutoriales sin tener que descargar ni desplegar ningún código.
Desde aquí podrás acceder a los tutoriales y al código fuente de la aplicación en Github, para que puedas examinarlos e incluirlos en tus desarrollos.
Las características desarrolladas hasta el momento son:
- Búsqueda en la barra de acciones: al hacer clic en la acción de búsqueda, se muestra un campo de texto que permite al usuario buscar algo.
- Action Bar Refresh: Al pulsar sobre la acción de refresco se muestra una ProgressBar indeterminada hasta que finaliza el proceso.
- Selección múltiple en ListView usando ActionBarSherlock: implementación de esta funcionalidad mediante un adaptador personalizado.
- Probar la conectividad de Android en vivo: una implementación para recibir cambios en el estado de la conexión y actualizar la interfaz de usuario correctamente.
- Cajón de navegación: haciendo uso del nuevo DrawerLayout para implementar un menú deslizante.
- SlidingPaneLayout: ejemplo de implementación de este nuevo diseño agregado en la última revisión de la Biblioteca de soporte.
- Revelando Bandhook (I): Primer plano en cualquier diseño: Cómo agregar una vista de primer plano cuando el usuario presiona sobre ella.
El blog está escrito en español, pero el código fuente está bien comentado en inglés y es fácil de entender.
Novedades de la última versión 1.0.7
Última actualización el 5 de agosto de 2015 - [Nuevo tutorial] Presentación de Bandhook (I): Primer plano en cualquier diseño: cómo agregar una vista de primer plano cuando el usuario presiona sobre ella.- Creé un blog en inglés (antonioleiva.com) donde podrás encontrar este último tutorial. Los tutoriales anteriores se traducirán pronto.